Начинаем работу в конструкторе сайтов REG.RU Website builder. В этом уроке мы с вами подберем шаблон для нашего сайта, и научимся добавлять текст и фотографии в наш конструктор сайтов.
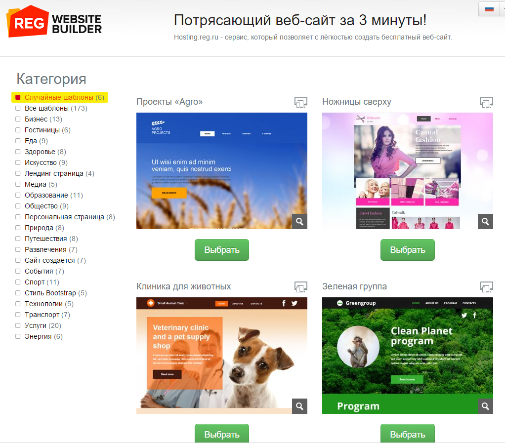
При первом запуске Конструктора сайтов Website builder — нам предложит выбрать шаблон для нашего будущего проекта.
Шаблон для будущего сайта не обязательно выбирать по подходящим нам категориям, лучше выбирать тот дизайн который больше нравится, поскольку все фотоматериалы, и картинки на выбранном шаблоне мы можем изменить.
После того как вы подобрали подходящий вам шаблон и сделали выбор ( ![]() ) перед вами откроется ваш созданный сайт. После первого запуска перед вами откроется окно помощи «Руководство к действию» не пренебрегайте этим пунктом, это очень хороший помощник в освоении конструктора и всех его тонкостей!
) перед вами откроется ваш созданный сайт. После первого запуска перед вами откроется окно помощи «Руководство к действию» не пренебрегайте этим пунктом, это очень хороший помощник в освоении конструктора и всех его тонкостей!

Давайте добавим наш первый текст
Обратите внимание все модули (элементы) конструктора сайтов (расположенные выше рабочей области), добавляются на рабочую область по одному и тому же принципу.
Для добавления любого модуля, в нашем случае это будет «Текст» (![]() ), необходимо зажать левой кнопкой мышки (
), необходимо зажать левой кнопкой мышки ( ![]() ) на нужном нам пункте меню, и перетащить его в то место где мы хотим создать дынный модуль (мы добавляем текст), после чего просто отпустите кнопку мыши и модуль появится в рабочей области.
) на нужном нам пункте меню, и перетащить его в то место где мы хотим создать дынный модуль (мы добавляем текст), после чего просто отпустите кнопку мыши и модуль появится в рабочей области.

Для того чтобы начать редактировать текст нужно навести курсор мышки на добавленный модуль, у нас справа появится иконка карандаша ( ![]() ) нажимаем на неё (
) нажимаем на неё ( ![]() ), в открывшемся меню выбираем пункт «Редактировать текст».
), в открывшемся меню выбираем пункт «Редактировать текст».

Перед вами откроется меню визуального редактора текста

Если в предыдущем меню выбрать пункт «Свойства» в данном пункте можно изменять такие параметры как: размеры полей текста, отступы вокруг текста, показ текста на определенных страницах сайта и т.д.
Работа с изображениями
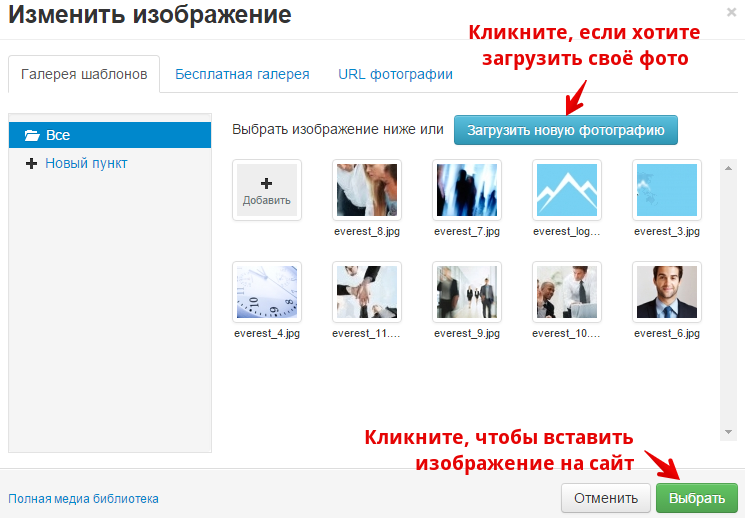
Нам понадобится пункт меню «Фото» ( ![]() , ) перетаскиваем его на рабочую область. После того как вы перетащили модуль на рабочую область перед вами (автоматически) откроется «Галерея изображений». Здесь можно выбрать одно из предложенных изображений (уже загруженных на сайт (в шаблон) по умалчиванию), или загрузить собственную картинку.
, ) перетаскиваем его на рабочую область. После того как вы перетащили модуль на рабочую область перед вами (автоматически) откроется «Галерея изображений». Здесь можно выбрать одно из предложенных изображений (уже загруженных на сайт (в шаблон) по умалчиванию), или загрузить собственную картинку.
После выбора изображения, нажимаем на кнопку «Выбрать» (внизу справа), изображение появится на сайте.

В пункте «Свойства» вы можете при необходимости: написать «Альтернативный текст» к картинке (Атрибут alt), настроить показ на определенных страницах, настроить параметры увеличения изображения при клике на него и т.д.
Один из важных пунктов: Создание меню страниц сайта
Теперь давайте создадим самый главный модуль на сайте «Меню сайта». Перетащите на рабочую область пункт меню ( ![]() ) с одноимённым названием «Меню» на рабочую область. Теперь откройте редактор (
) с одноимённым названием «Меню» на рабочую область. Теперь откройте редактор ( ![]() ) и выберите пункт «Редактор меню», в открывшемся новом окне можно создать новый пункт меню (новая страница сайта), изменить название у уже существующих страниц и т.д.
) и выберите пункт «Редактор меню», в открывшемся новом окне можно создать новый пункт меню (новая страница сайта), изменить название у уже существующих страниц и т.д.

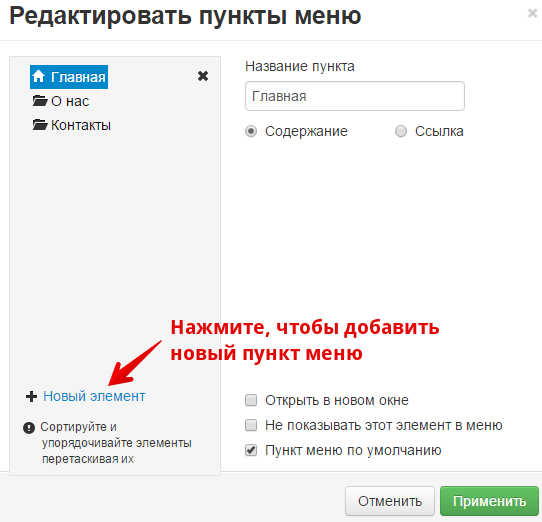
Давайте создадим новую страницу сайта (пункт меню) для этого в открывшемся пункте «Редактировать пункты меню» выбираем пункт «Новый элемент» (внизу слева), нам необходимо определится что это будет за пункт меню «Содержание» или «Ссылка»:
- «Содержание» (обычная страница). «Копировать расположение» означает, что на новой странице будет такой же контент, как и на выбранной странице в выпадающем списке (после создания страницы этот контент можно изменить);
- «Ссылка» пункт меню ведущий на какую то определённую страницу сайта, на внешний сайт, фото, определённый текст якорь (что такое якорь и как с ним работать) и т.д.
Для того чтобы переместить пункты созданного меню в нужном нам порядке, наведите курсор на нужный пункт меню, курсор изменит вид со стрелки на руку ( ![]() ), зажмите кнопку мышки (
), зажмите кнопку мышки ( ![]() ) и переместите его верх, вниз или вложите в папку одного из пунктов.
) и переместите его верх, вниз или вложите в папку одного из пунктов.

Изменим дизайн созданного сайта
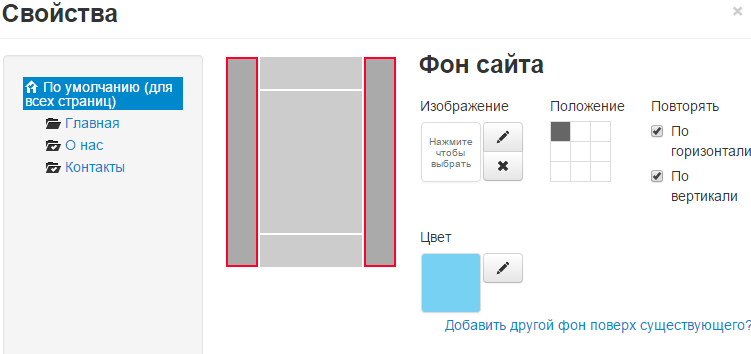
Теперь изменим внешний вид сайта, а точнее задний фон. Для этого на главной панели меню откройте пункт редактор (иконка шестерёнки), далее «Фон».

В открывшемся меню вы можете изменить фон для всего сайта или для какой-то конкретной страницы. В качестве фона можно добавить любое изображение или выбрать подходящий цвет фона.
Стоит помнить, для фона лучше использовать изображения размером не менее 1280х720, также не стоит брать слишком яркие картинки.
SEO продвижение вашего сайта
Теперь давайте расскажем пользователям о вашем сайте, объясним поисковым роботам о чём ваш сайт и кому его нужно показывать.
В пункте редактор (иконка шестерёнки) в выпадающем списке выберите пункт «SEO». Здесь необходимо добавить описание вашего сайта, страниц, ключевые фразы и удобный для пользователей URL (адрес страниц).

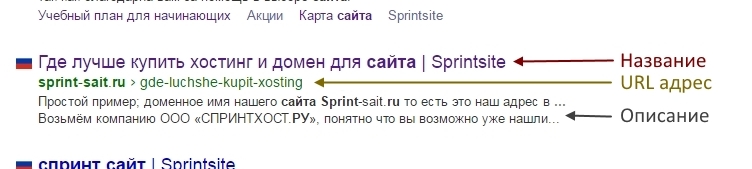
- «Название» отображается в поиске над текстом;
- «Описание» короткая информация о странице;
- «Ключевые слова» не где не отображаются, необходимы только для поисковых роботов;
- «URL адрес» название страницы по которому можно открыть нужную страницу сайта.
Не пренебрегайте этим пунктом это один из важных этапов в работе и продвижении вашего созданного сайта.
Сохраняем изменения и публикуем сайт
После всего выше сделанного остаётся только посмотреть как наш сайт выглядит со стороны и если всё хорошо можно его опубликовать в сети.
Для того что-бы увидеть как ваш сайт будет выглядеть в сети, выберите в главном меню пункт «Просмотр», нажмите на него ( ![]() ) ваш сайт откроется в новой вкладке браузера где можно просмотреть и проверить на работоспособность все ссылки и модули сайта.
) ваш сайт откроется в новой вкладке браузера где можно просмотреть и проверить на работоспособность все ссылки и модули сайта.

Для того что-бы сохранить все изменения и опубликовать ваш сайт в интернете, на панели найдите иконку дискеты ( ![]() ),нажмите, в выпадающем списке выберите «Сохранить».
),нажмите, в выпадающем списке выберите «Сохранить».

На этом всё, теперь вы умеете работать с основными модулями сайта и знаете как создавать страницы и публиковать свой сайт.
Предыдущий урок |
Следующий урок |
Как изменить шаблон сайта в Конструкторе REG.RU? |
Как создать новую страницу в Конструкторе REG.RU? |